and not only that, we can choose icon what is will add. The choice is differentiated in 10 choice, you remain to choose style ID which which is compatible according to your :
This is the style ID of yahoo! messenger icon :
![]() Allright, to placed the yahoo! messenger icon just place this code at your sidebar :
Allright, to placed the yahoo! messenger icon just place this code at your sidebar :
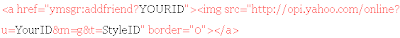
 For example. If your yahoo ID is balakasadut24@yahoo.com, your ID is balakasadut24, So the code for yahoo! messenger icon with choice Style ID 9 is as follows :
For example. If your yahoo ID is balakasadut24@yahoo.com, your ID is balakasadut24, So the code for yahoo! messenger icon with choice Style ID 9 is as follows : 
Now, how to place the code to your blog. Follow the steps :
1. Login to blogger with your ID.
2. After entering the dasboard page , click Layout. Please saw the picture :
 3. Click at Page Element tab. See the picture below :
3. Click at Page Element tab. See the picture below :
 4. Click at Add a Gadget.
4. Click at Add a Gadget.
 5. After emerging pop up window , click add to blog button for the things HTML/JavaScript. See the picture following :
5. After emerging pop up window , click add to blog button for the things HTML/JavaScript. See the picture following : 
6. Copy and paste the code below into available colum :
(To copy the code: Right click under the box and click select all and copy)
7. Change YOURID with your yahoo ID and StyleID with number of your choice.
9. Finish. Please see the result.







.jpg)




4 comments:
but how can i add the yahoo messenger gadget in my blog registered at wordpress. I followed the same technique but no success. waiting for ur reply ...
http://ilostangel.wordpress.com
how to copy my yahoo code ... plz share it........
yo ta kam gardai na ta
kasari garne
Post a Comment